jQuery
本文对jQuery的一些简单用法进行介绍,希望对您有所帮助
jQuery
一. 介绍
前端库 方法库
优点:
优质的选择器
好用的隐式迭代
强大的链式编程
二. 选择器
基本选择器
console.log($("ul li")) //返回伪数组特殊选择器
2
3
4$("ul li:first")
$("ul li:fast")
$("ul li:eq(1)")
$("u li:odd") //奇数索引筛选方法
2
3$("ul li").first()
$("ul li").eq(3)
...
三. 操作
3.1 操作样式
2
3
4
5$("...").css("属性名") //可以获取行内和style标签中的
$("...").css("属性名","属性值")
$("ul li").css("color","red")//隐式迭代
$("ul li").css({width:100px,height:300,backgroundColor:"yellow"})
//都加到行内3.2 操作class
2$("ul li").addClass("active")
$("ul li").addClass("active")3.3 操作内容
2
3
4
5
6$("ul li").html()//没参数是获取
var arr = ["aaa","bbb","ccc"]
var str = arr.map(item=>`<li>${item}</li>`).join("")
$("ul li").html(str) //有参数就是插入
$("ul li").text()
$("input").val()//获取input输入值 多个的会返回第一个的值3.4 操作属性
2
3
4
5//只是约定
//attr() 操作自定义 和 原生
//prop() 只能操作原生属性
//removeProp 无法删除原生属性
//index() 第几个3.5 操作偏移量
2//offset 相对于文档流 支持设置
//position 相对于有定位的父元素 没有就是0 不支持设置3.6 操作尺寸
2
3
4
5
6
7
8//内容宽高
.width()
//内容宽高 + padding
.innerWidth()
//内容宽高 + padding + border
.outerWidth()
//内容宽高 + padding + border + margin
.outerWidth(true)3.7 事件
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27//基本用法
$("ul li").on("click",function(){
...
})
//事件委托
$("ul li").on("click","button",function(){
//button 表示从button冒上来
...
})
//on 传参数 必须是对象
$("ul li").on("click","button",{name:"kai"},function(){
...
})
//一次性事件
$("ul li").one("click",function(){ //点完之后再也不会触发
...
})
//常用的方法函数
$("ul li").click(function(){
...
}).mouseover(function(){ //链式写法
...
})
//解绑
$("ul li").off("click") //没参数的话全部事件都清掉
//触发事件
trigger("click")//自动触发事件 抢票3.8 动画
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23//基本动画
1.显示隐藏
1.1 show() hide()//改动宽度高度和透明度 从右下角到左上角
show("time","动画效果[swing/linear]",function(){
...//回调函数
})
toggle() 切换效果
1.2 slideDown() slideUp() slideToggle() //从下到上
1.3 fadeIn() fadeOut() fadeToggle() fadeTo(可以指定透明度) //改变透明度
//综合动画
1.没有过渡样式 不支持
2.颜色变化 不支持
3.transform 不支持
.animate({
left:"100px",
...
},1000,"linear",()=>{
...
})
//结束动画
stop() //运动到哪儿停哪儿 其他动画函数之前使用
finish() //立即到结束状态3.9 操作节点
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27//创建 插入
var odiv = $("<div>hello</div>")
//子插
$("选择").append(odiv) 后面追加
$("选择").prepend(odiv) 前插
$("<div>").html("<b>first div</b>").addClass("kai").css("background","red").appendTo($("选择"))
$("<div>").html("<b>firstdiv</b>").addClass("kai").css("background","red").prependTo($("选择"))
//兄弟插
$("选择").before(odiv) 插在该选择元素的前面
odiv.insertBefore($("选择"))
after() insertAfter()
//删除
$("选择").eq(0).remove() 干掉自己
$("选择").empty() 清空内部
//替换
$("选择").replaceWith() 不止一个也会都替换
odiv.replaceAll($("选择"))
//克隆
$("选择").clone().prop("id","box2").insertAfter($("选择"))
clone的第一个参数 true 代表事件也克隆
clone的第二个参数 true 代表孩子传不传
flase ture 组合不可以
四. ajax
1. 综合发送ajax请求
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25$.ajax({
url:"",
data:{
},
method:"get",
success:function(){
},
error:function(){
}
})
promise风格
$.ajax({
url:"",
data:{
},
method:"get"
}).then(res=>{
...
}).catch(err=>{
...
})2. get/post
2
3
4
5$.get("url",{
参数
}).then(res=>{
})3. jsonp
2
3
4
5
6
7
8
9
10
11
12$.ajax({
url:"",
dataType:"jsonp",
jsonp:"jsoncallback",
jsonCallback:"kaikai", //可以不用写 会自动创
success:(res)=>{
...//不屑callback走success
}
})//或者使用.then调用
function kaikai(res){
...
}4. 钩子函数
钓鱼 放钩子后等🐟咬
人性化loading
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28$(window).ajaxStart(function(){
...//第一个ajax发送前执行
})
$(window).ajaxSend(function(){
...//每一个ajax发送前执行
console.log("loading")
})
$(window).ajaxSuccess(function(){
...//每一个ajax成功触发后执行
})
$(window).ajaxError(function(){
...//每一个ajax失败触发后执行
})
$(window).ajaxComplete(function(){
...//每一个ajax成功或者失败触发后执行
})
$(window).ajaxStop(function(){
...//当前页面作用域 最后一个ajax结束执行
console.log("loading 结束")
})
$(window).ready(function(){
...//所有dom节点加载完
})
简写为
$(function(){
...//所有dom节点加载完
})
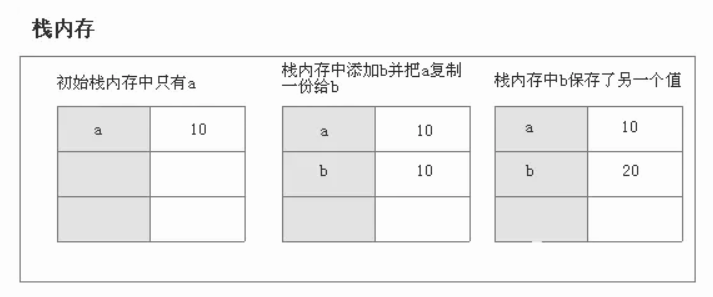
五. 深浅拷贝
基本数据类型赋值

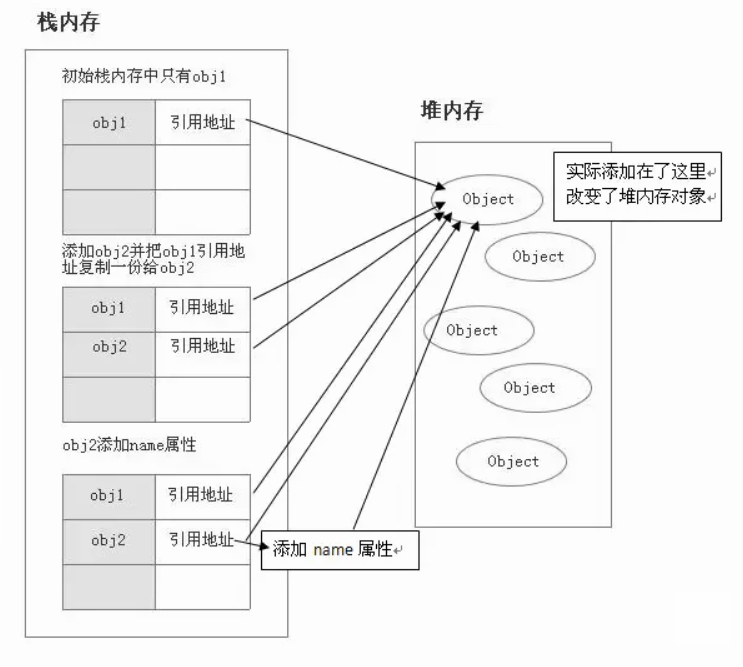
复杂数据类型

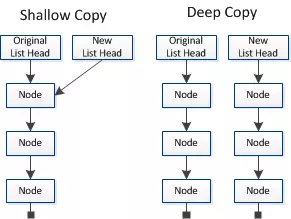
区别
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。

浅copy
2
3
4
5
6
7
8
9
10
11
12
13var myobj1 = {name:"kai"}
var myobj2 = {}
//1.for循环
for(var i in myobj1){
myobj2[i] = myobj1[i]
}
//2.解构函数
var myobj3 = {...myobj1}
//但是如果对象是多层无法解决
myobj4 = {name:"kai",location:{city:"beijing"}}
for(var i in myobj1){
myobj2[i] = myobj4[i] //此时修改myobj2的location会都改变
}深copy
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20myobj1 = {name:"kai",location:{city:"beijing"},c:[1,2,3]}
var myobj2 = {}
function deepCopy(o2,o1){
for(let i in o1){
//toString
if(o1[i].toString() === `[object Object]`){
o2[i] = {}
deepCopy(o2[i],o1[i])
}else if(Object.prototype.toString.call(o1[i]) === `[object Array]`){
o2[i] = []
deepCopy(o2[i],o1[i])
}
else{
o2[i] = o1[i]
}
}
}
deepCopy(myobj2,myobj1)
//深拷贝 copy-json
myobj2 = JSON.parse(JSON.stringify(myobj1))//遇到undefined 会丢失jquery copy
2
3
4浅拷贝
$.extend(myobj2,myobj1)//可以有多个参数 都给myobj2
深拷贝
$.extend(true,myobj2,myobj1)//可以有多个参数 都给myobj2
六. jquery 其他用法
多库并存
交出控制权
var kai = $.noConflict(true)//交出$,jQuery权 并把jQuery给到kai插件扩展
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23$.extend({
deepCopy(o2,o1){
for(let i in o1){
//toString
if(Object.prototype.toString.call(o1[i]) === `[object Object]`){
o2[i] = {}
this.deepCopy(o2[i],o1[i])
}else if(Object.prototype.toString.call(o1[i]) === `[object Array]`){
o2[i] = []
this.deepCopy(o2[i],o1[i])
}
else{
o2[i] = o1[i]
}
}
}
})
$.fn.extend({
...
f(){
return this //这样子可以后面接着链式调用
}
})轮播库