微信小程序开发day03
本文主要介绍了微信小程序的视图与逻辑
一. 导航
1. 声明式导航
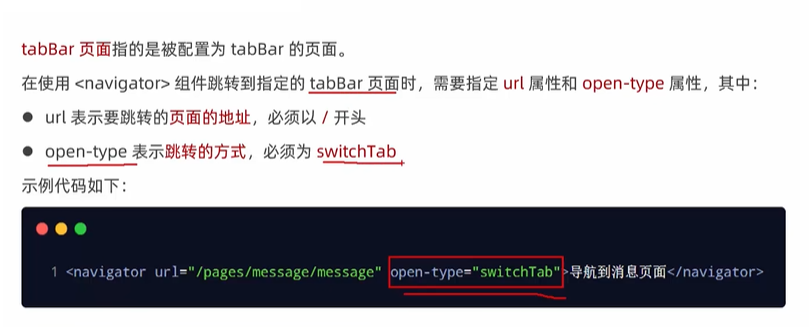
1.1 跳转到tabBar

1.2 跳转到非tabBar

open-type属性可以省略
1.3 后退导航

delta 默认为1
2. 编程式导航
2.1 跳转到tabBar页面

1 | |
2.2 跳转到非tabBar页面
1 | |
2.3 后退导航
1 | |
3. 导航式传参
3.1 声明式导航传参
1 | |
与web端类似
3.2 编程式导航传参
1 | |
注:声明式和编程式导航传的参数可以直接在 onLoad中获取
二. 页面事件
1. 下拉刷新
启用和配置day02已介绍
监听:
js中的onPullDownRefresh(){ …. }
刷新完后loading效果会一直显示 不会主动消失,调用wx.stopPullDownRefresh()
2. 上拉触底
监听:
js中的onReachBottom(){ … }
添加loading提示效果
1 | |
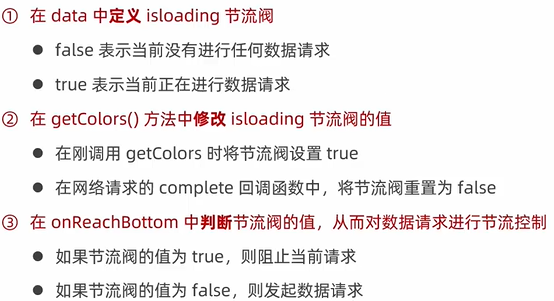
节流处理:

三. 生命周期
应用的周期函数
1 | |
页面的周期函数
1 | |
四. WXS脚本
1. 应用场景
wxml无法调用js函数,但是wxml中可以调用wxs中定义的函数
2. 基本使用
内嵌:

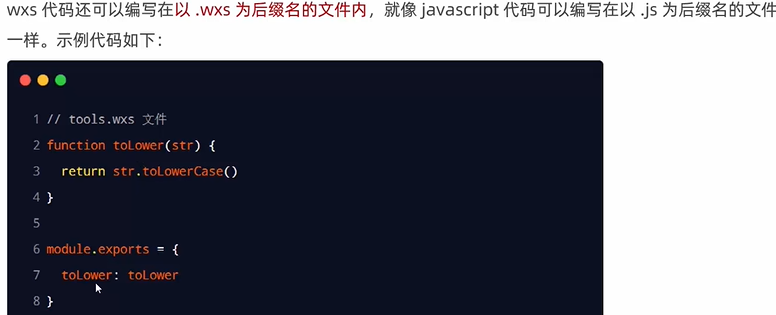
外联:

使用外联:
1 | |
微信小程序开发day03
http://kaikai12321.github.io/2024/01/03/微信小程序开发day03/